Remote firefox debugging on android
In the previous article I wrote about remote debugging web applications using chrome on Android. If you don’t want to use chrome or you want to test and debug your application on a different mobile browser you can also use firefox mobile to debug (and use FF15+ on the desktop). The process is pretty much the same as for chrome.
If you want to use a different mobile browser see these two articles:
- Connect your mobile device with USB to your desktop computer
- Setup your mobile firefox for remote debugging
- Configure your desktop browser for remote debugging
- Connect desktop browser to mobile browser and start debugging
To start debugging you have to connect your mobile device using USB to your desktop. Once you’ve done this you can use the android ‘adb’ tool to setup a debug connection to your tablet or phone. If you need instructions on how to setup ‘adb’ see the previous article on chrome.
Setup your mobile firefox for remote debugging
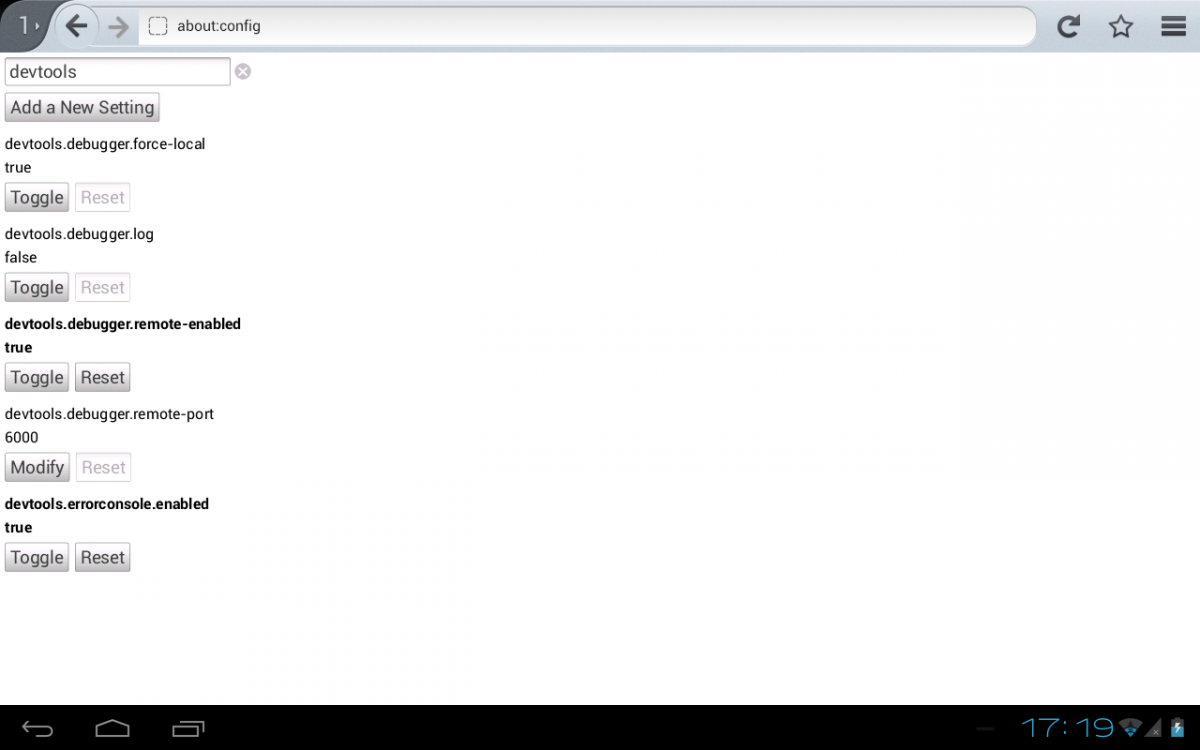
Open your mobile firefox (make sure you’ve got the latest firefox mobile beta) and enter “about:config” in the url. This will open a screen where you can edit settings. In this screen set the “devtools.debugger.remote-enabled” to “true”:

Now restart firefox, and that’s it for this part.
Setup your desktop firefox for remote debugging
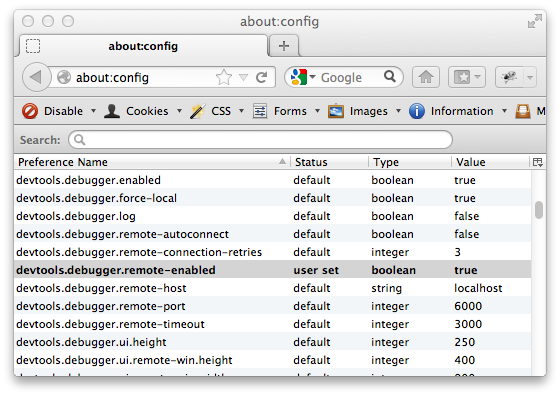
Next we need to configure firefox on your desktop for remote debugging (I’m using a nightly build). Once again go to the “about:config” url. This time set the “devtools.debugger.remote-enabled” property to true.

Restart your browser and now you’ll have a new entry in the “tools->web developer” menu called “Remote Debugger”
Connect desktop browser to mobile browser and start debugging
Now you’re pretty much ready to start debugging. We mentioned at the start that we’re going to use android’s adb tool to set up the debug channel. To do this, run the following command:
jos@Joss-MacBook-Pro.local:~/dev/android-sdk-macosx/platform-tools$ ./adb forward tcp:6000 tcp:6000
* daemon not running. starting it now on port 5037 *
* daemon started successfully *
jos@Joss-MacBook-Pro.local:~/dev/android-sdk-macosx/platform-tools$
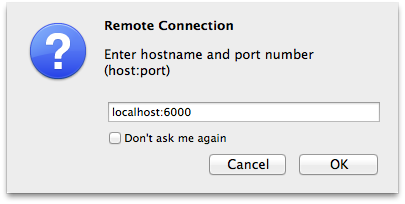
Now point the browser on your mobile device to the page you want to debug and open your firefox on the desktop. On your desktop firefox select the “tools->web developer->Remote Debugger” option. Just click enter on this popup:

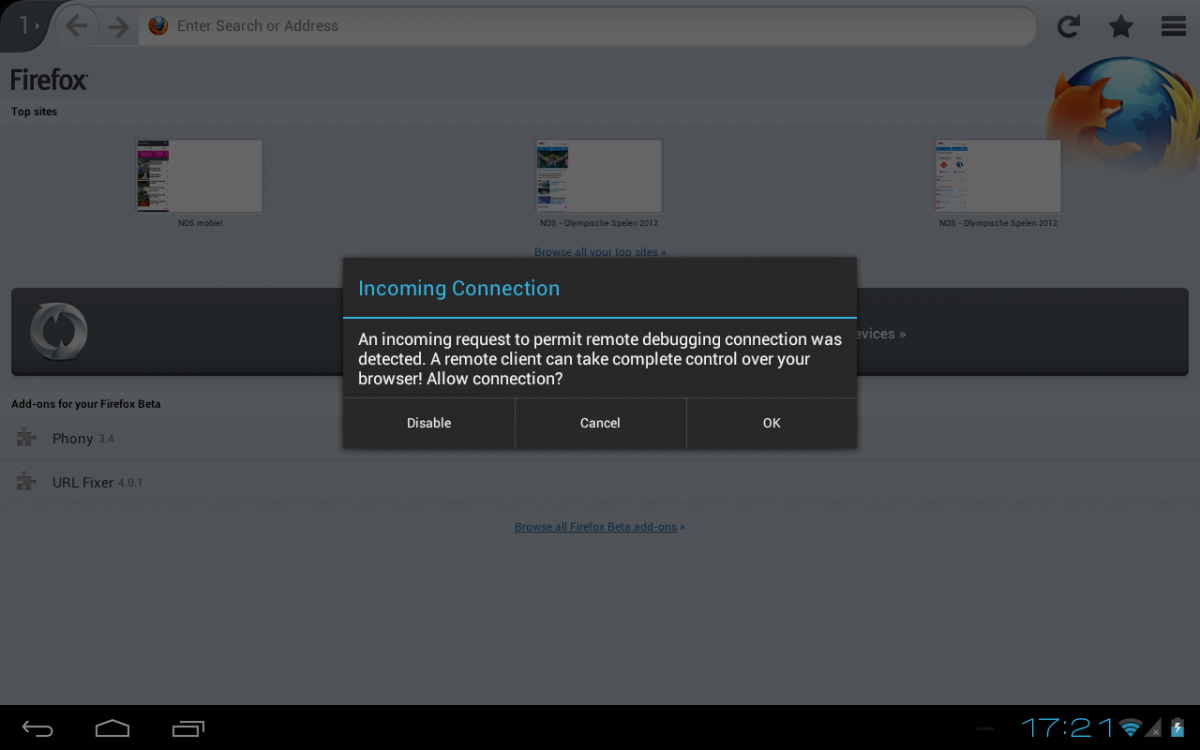
When you do, you’ll see another popup appear, but this time on your mobile device.

You’ve got a couple of seconds to click the Ok button, and once you do, a remote debugging session will be created. From your desktop you can now set breakpoints, view scripts etc.
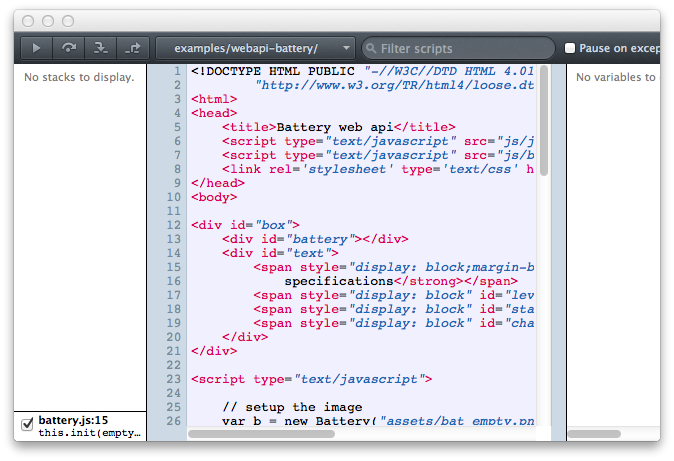
View code:

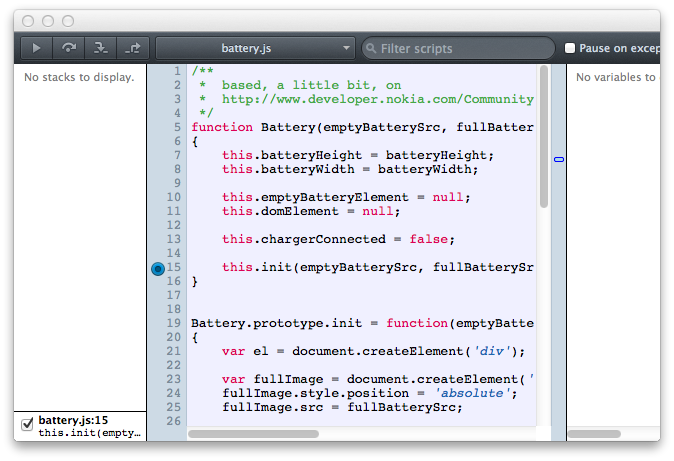
Set breakpoints:

And that’s it! Very easy, and another great way to make debugging web/html applications on your mobile device easier. In the next couple of days, I’ll also show how you can do this with Opera.