Deep dive into chrome web intents
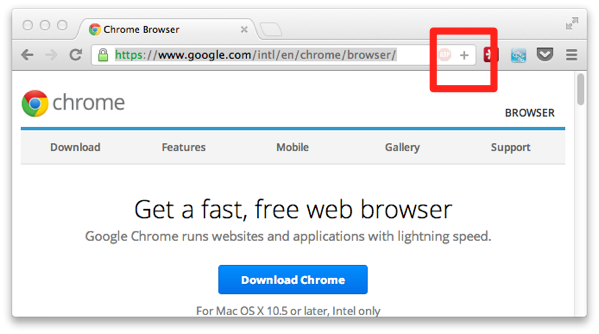
In a previous article I already wrote about the web intents API. At that time the web intents feature was very experimental, but already usuable. In this article we’ll look a bit deeper at the newly added feature to chrome d (23+). In the latest dev versions of chrome, Google changed the bookmark star, to a plus icon:

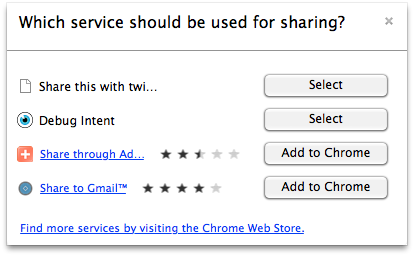
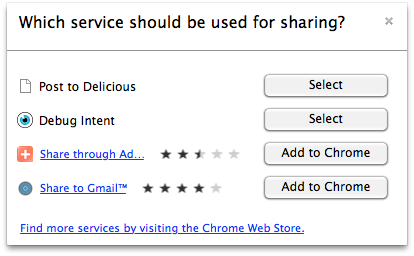
When you click this button, you can still add the site to your bookmarks, but you can also share this page (or send it to one of your mobile devices. What happens when you click the + button? When I do this on my Chrome installation I see the following:

Chrome will show you all the services you’ve installed from the Chrome store that can handle this sharing request. For me locally it lists two services I’ve already installed and shows a couple from the Chrome web store I can install to handle the sharing request. The two local ones are:
- The simple sharing application I created in a previous article.
- The web intents debugger, which you can use to see the details of the sharing request.
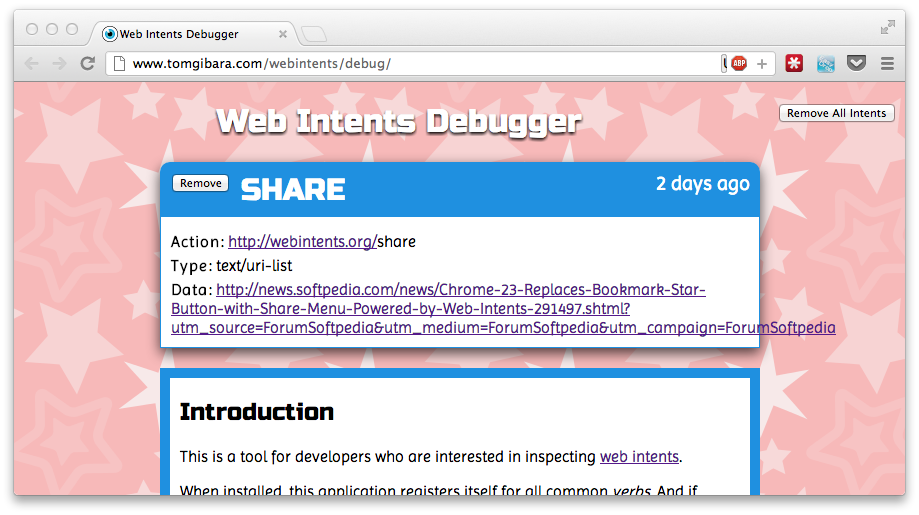
This will look something like this:

So what happens when we click the + button on Chrome and select a service to handle the request? In the screenshot you can see that using the web intents API the selected service receives the following data:
Action: http://webintents.org/share
Type: text/uri-list
Data: 'url-to-be-shared'
Now that we now what is shared by the + button we can create our own application to respons to this share request. In the previous example I created a simple application that used web intents to share a link on twitter. This time lets create a simple service that you can use to directly add a page to your del.icio.us list. In the previous example I used Twitter, but the concepts are pretty much the same. To share from the ‘+’ button we need to do the following:
- Create the code to share to delicious
- Register as plugin in Chrome
- Access from the '+' button
First lets look at the sharing code, the complete code is shown here:
<html>
<head>
<title>Post to Delicious</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
</head>
<body>
<script type="text/javascript">
// redirect to delicious sharing page
window.location.href='https://www.delicious.com/save?v=5&noui&jump=close&url='
+encodeURIComponent(window.webkitIntent.data)
+'&title=Enter title',
'delicious','toolbar=no,width=550,height=550';
</script>
</body>
</html>
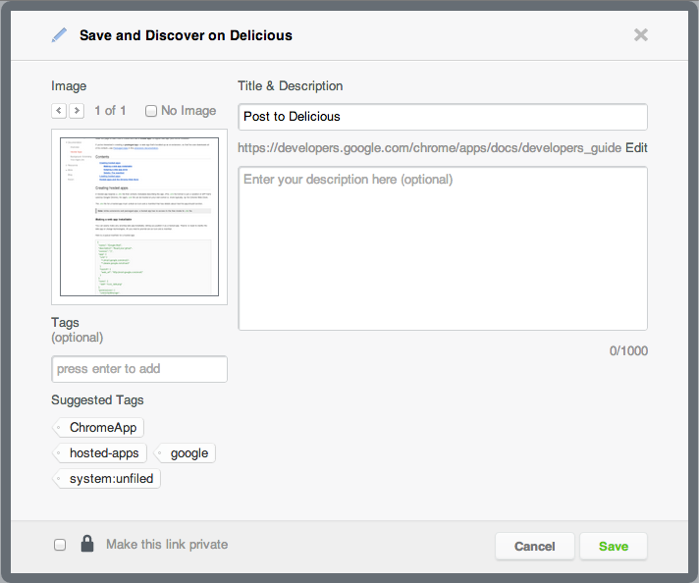
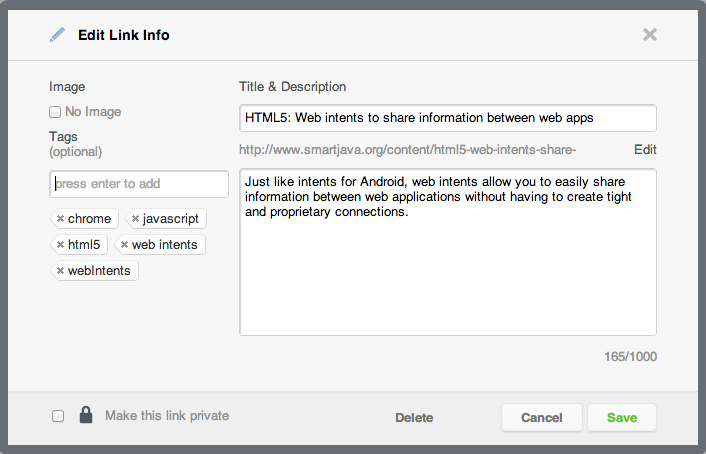
Not much explanation is needed I think. We get the information from the received intent (the window.webkitIntent element) and use it to create an url. This user is then redirect to this url, which shows something like this:

Which you can use to directly post the link to Delicious. Easy, right?
All we need to do next is register this code as an extension in chrome, so that it can be called from the ‘+’ sharing option. For this we need to create a chrome extension. For details see my other web intents article but let me just list the highlights here.
First you need to create a manifest which tells chrome where to share the link to, and in what webintents types you’re interested. In the manifest I used I point to a site running on my local machine:
{
"name":"Delicious share",
"version":"4",
"icons":{
"128":"share-this-icon.png"
},
"app":{
"urls":[
"http://127.0.0.1"
],
"launch":{
"web_url":"http://127.0.0.1"
}
},
"manifest_version":3,
"intents":{
"http://webintents.org/share":[
{
"type":["text/uri-list"],
"href":"http://127.0.0.1/dev/webintentsdelicious/index.html",
"disposition":"window",
"title":"Post to Delicious"
}
]
}
}
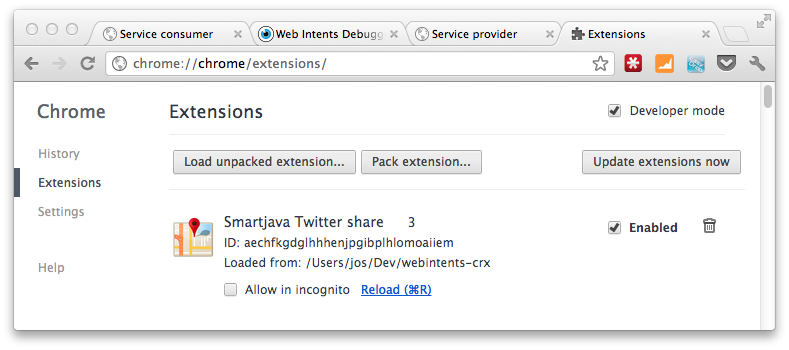
The interesting part is the intents section. Here is specify which intents I want to process and what I want to do with them. In this case we open the local webpage which I showed earlier. To get this into chrome open the extension screen (Window->Extensions) and enable developer mode:

From here use the “load unpacked extension…” and navigate to the folder where your created your manifest. This will load the extension and register the intent. Now when you’re on an interesting link you can use the ‘+’ button to share the current page using the intent you just added.

And when you select this service, you’re shown the delicous share interface.

Very easy to do, and I can’t wait for other types of intent actions to come available.