Copy and paste images into your browser using W3C Clipboard API
Just a quick article about the Clipboard API and how you can use this to quickly add copy and paste support for your applications. The clipboard API is a bit of an old one and has been supported by most browsers in one way or the other. With this API it has been possible to register event listeners for copy, cut and paste events and access the system’s clipboard (in a minimal, very restrictive way).
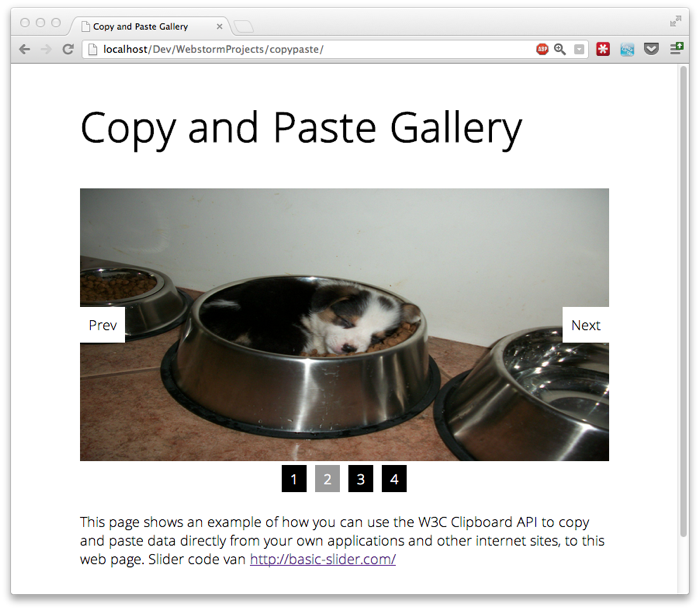
Usually when using this API you are only allowed to paste directly into contentEditable fields. Chrome, however, also supports the copy event on other DOM elements. With this support we can very easily add copy and paste support to our web applications. In this short article I’ll show you how you can use this functionality to copy and paste images to a jQuery slider. If you have chrome you can test this yourself by clicking on the following image (or just view the video);
For those of you that don’t have Chrome, a quick video of what we’re going to create here (best viewed in fullscreen):
This is actually very easy to do, all we have to do, is register a “paste” event, and when the event occurs, we can access the clipboard. We walk through the elements in the clipboard and when we find an image we add it to the slider (slider is based on http://basic-slider.com/ ,which offers a very simple to use and integrate slider).
The code for this is shown here:
$(document).ready(function() {
window.addEventListener("paste",processEvent);
function processEvent(e) {
for (var i = 0 ; i < e.clipboardData.items.length ; i++) {
// get the clipboard item
var clipboardItem = e.clipboardData.items[i];
var type = clipboardItem.type;
// if it's an image add it to the image field
if (type.indexOf("image") != -1) {
// get the image content and create an img dom element
var blob = clipboardItem.getAsFile();
var blobUrl = window.webkitURL.createObjectURL(blob);
var img = $("<img/>");
img.attr("src",blobUrl);
// our slider requires an li item.
var li = $("<li></li>");
// add the correct class and add the image
li.addClass("bjqs-slide");
li.append(img);
// add this image to the list of images
$(".bjqs").append(li);
// reset the basic-slider added elements
$(".bjqs-controls").remove();
$(".bjqs-markers").remove();
// reset the image slider
$('#banner-fade').bjqs({
height : 320,
width : 620,
responsive : true
});
} else {
console.log("Not supported: " + type);
}
}
}
});
In this listing we do a couple of things. First we register an event listener for the “paste” event. So whenever you paste something in this window the provided callback (processEvent in this case) is called.
In this callback, we retrieve all the items from the clipboard and check the type of each clipboard item. If the content-type of this element starts with “image” (e.g image/png, image/gif or image/jpeg) we get the content of that item as a blob, and create a new img dom element. Now all we need to do is some “basic-slider” specifics. We add the img element wrapped in a li element and reset the current slider. Now you can add images by copy and pasting. For those using a non-chrome browser, there is a workaround. You can add a hidden input element with auto focus and register the paste event on that element. More information can be found on this site.